fantero
/ flash & video
Please register &
login before you post!
Details
Uploaded: 11 January 2011
Opens With: Flash CS3 (9+)
Files Included: FLA, AS, PSD, HTML, XML, JS, Full 22 page documentation
Size: 154kb
Action Script: AS2 and AS
Resolution: Resizable
Documentation: good
Keywords:
3D tower
carousel
round navigation
tower
cylinder
rings
cone
magic
zoom
vertical
mushroom
resizable
fisheye
angle
elevation
focal blur
focus
thumb
image
photo
photos
images
FLABOT
swf
dynamic
xml
AS2
AS3
actionscript
enlarge
thumbs
thumbnail
rotate
blur
autoplay
auto play
slider
tooltip
html formatted
special characters
english
german
french
spanish
effects
actionscript2
actionscript3
Do you like this file?



















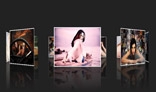
Please view all seven demo examples and keep in mind all we changed were the XML Settings, that's all !
With over 130 XML Settings, highly optimized code, AS2 and AS3 versions, tons of features, auto-play, mouse and slider scrolling this is the only 3D tower navigation you'll ever need. Also we added a cool feature that allows you to add/control effects applied to the normal items as well.
Another cool feature is the fact that we use three radius (middle one has adjustable positioning) to define the tower, therefore tons of cool styles can be obtained (cones, mushroom, pinched or expanded etc. - check out the last two demos).
This product can be used within your flash project or stand-alone embedded in your html site.
Don't get scared by the amount of settings, once you download it you'll see that it's very easy to use and edit and every setting is clearly explained in the help file. Easy to use for beginners and an amazingly powerful tool for advanced users, that's what we aimed for.
Main Features & Highlights
- You get both AS2 and AS3 versions of the product so you can use it in any project
- Over 130 XML Settings, you can pretty much control everything from the XML without any need to edit in Flash
- Ability to have advanced effects on the hover item and the other items (for ex. make the hover item larger and sharper and at the same time make all the others smaller, blurred and desaturated) and also add/control effects on the normal items for some added spice.
- Ability to have multiple types of actions, like opening urls, control flash movie clips, javascript calls, even create/use your own click functions with ease.
- Supports English, German, French, Spanish, Portuguese, Russian etc. (it can display all the common special characters)
- Autoplay with multiple options
- Can display square images, transparent pngs
- HTML Formatted tooltip text gives you the ability to format it however you want, use colors, bold, italic etc. (even small images)
- Comprehensive 22 page help in ms doc, pdf and html formats
+ so, so much more
Supported XML Settings (130+):
As you can imagine with this many settings it would take ages to describe everything in detail, so here's a quick outline. Please look over the xml sample & help file links at the bottom of the description for more details.
- product width and height (resizable with the ability to take up the entire window automatically)
- horizontal and vertical alignment of the tower as well as fine-tuning vertical and horizontal offsets (move the tower on a pixel level)
- set the style, choose between vertical tower and horizontal tower designs
- set the tower top, middle and and bottom radius (left/center/right for horizontal style) as well as the middle radius offset in a percentage of the tower. If all these radii are set to the same value the tower will have a cylindrical form, otherwise you can obtain a great number of interesting geometric designs
- set the number of items per level and the distance between tower levels
- set the elevation (Z Axis) which is basically the tower tilt effect.
- set up the size (zoom), alpha and blur for items in the background as well as fine tune the area (percentage) of this effect. This allows you to make a ton of amazing designs.
- maximum tower rotation speed as well as maximum scroll speed.
- initial tower rotation in degrees (on load) and initial tower scroll position.
- set the maximum scroll interval (useful for margins)
- ability to control the size of the hover zone as well as control the percentage of the middle deadzone
- you can set what percentage of the items (from front to back) will react on mouseover and there's also a debug option that will show you the hover zone area. In addition you can also enable/disable hovering on background items.
- you can show a logo in the middle, in front or behind the items (stacking order), resize it, set it's alpha and move it on both X and Y axis
- you can allow or disallow rotation/scroll by mouse location for slider-based rotation and auto-play (they can work in conjunction) and you can set the delay after mouse out
- ability to have a solid color, image/swf background (with original or stretch scaling) or no background
- item width and height as well as default item zoom and default item rotation
- enable/disable select item on click and stop moving on mouse over
- stroke size, color and alpha for all states (normal, mouse-over and selected) as well as the ability to use glow effect in order to apply shape stroke for transparent png images (awesome). You can have square stroke or rounded stroke with the help of the glow setting.
- loader animation color, scale, alpha and rotation speed
- item reflections on/off, reflection distance, reflection alpha, reflection height, reflection blur (separate x and y blur settings), top and bottom alpha, mask size, mask gradient balance, mask angle (cool and innovative settings, you can obtain some really amazing reflections)
- tooltips can be always on, show up on mouse-over, follow mouse or stay with the item, can be disabled
- tooltips can scale with the item or not, they can be positioned on top, bottom, left and right and also aligned as you want on each of the sides and on top of that you can also fine-tune the X and Y axis offset
- you can have square or rounded tooltip corners and you can also apply effects on the tooltip background (like glow, blur etc.)
- you can set the tooltip text padding in regards to the background as well as the default text alignment
- you can set the default text size and default color (global settings for increased flexibility, overruled only by the html formatting in each text)
- you can control the tooltip background gradient (top, bottom, balance and angle) and alpha, stroke size color and alpha.
- you can choose the mouse over effects animation time and animation type, which gives you a VERY wide variety of animation options
- you can set effects on the hover item and most importantly on all the other items. You can combine tons of effects for some amazing results. Here are the possible effects you can apply (each with their own settings) : alpha, scale on x and/or y (zoom), blur, desaturate, brightness, contrast, colorize, exposure, tint, rotation angle, horizontal or vertical movement. Once you discover the power of our effects engine you'll understand what we're on about.
- auto-play ability that can rotate the tower automatically and show all the items to your visitors.
- auto-play can either constantly rotate in a loop or jump a certain number of degrees with a cool animation (you can set the animation time, type and pause time between animations)
- ability to scroll using sliders and/or arrows (great for mobile touch devices, ex. Android powered)
- you can position the sliders anywhere (pixel level control) and set the size for both the slider background as well as the slider button
- you can rotate the slider by any degree which means you can use it with a horizontal, vertical or oblique design.
- you can set the animation time and type for when the slider is used
- set the amount of degrees the tower will rotate when the user clicks on the slider arrows
- ability to use the mouse wheel to rotate on either axis or on both simultaneously. You can also set the mouse wheel scroll direction and speed.
- for each item you can specify the path, html formatted tooltip description, and the action to take when the item is clicked.
- for each item you can use the following types of actions out of the box : navigate (open url), reload settings (open other xml settings & content files), load movie (loads a specific swf in a specific movie clip, like say news.swf), commands a movie clip (ex. gotoAndPlay or any other Flash function), change a movie clip properties, send to browser (communicate with Javascript) or none. You can also disable the hand cursor on mouse over.
- each items action is completely independent from all other items
+ quite a few more, but we've probably already bored you to death
When purchasing this product you will get the *complete* editable source files (.fla, .as for both AS2 and AS3), comprehensive help files as well as the original Photoshop .psd design as a small bonus.
We hope you'll have fun with this precisely machined product from FLABOT !
Sample images graciously provided by Photos8.com (http://www.photos8.com)
PS : You can download and check out the XML and help files (evaluation purposes) here : http://flabot.com/downloads/13/demo.zip