fantero
/ flash & video
Please register &
login before you post!
Details
Uploaded: 08 December 2010
Opens With: Flash CS4
Files Included: carousel.fla, data.xml, carousel.swf
Size: 10 kb
Action Script: AS2
Resolution: N/A
Documentation: good
Keywords:
Do you like this file?















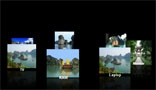
Some features of my file:
- Dynamically load image from external source, using xml file.
- Image will have two forms: small and big. Small for rotating at first, when click one small image, the bigger one will appear. When view the bigger ones, you can have some description on it.
- Allow to view image with full size from other window.
- Allow you to configure the size of the circle in which the images rotate, the size of the big image to display when click (all configured in xml). The displaying of big image is auto align, and the big image will always appear top most, align center along the x axis.
You have the following things to take care about when config the xml file:
The size of the rotation ring will be in tag
If you just left it like this:
It's still ok, the file will automatically get the Stage.width for the width of the ring and one suitable value for the height of the ring, just to make it look cool. Or you can just omit one of the two parameter, width or height, the file will make the other to the default value.
The size of the big image is defined in this tag
You can leave them both blank like this
It will get default value, you you can assign them to the value you want.
Any more information or should you need some modification the the carousel you can ask me.
The demo version I just allow to show 7 images (if you like to download only the swf file and the data.xml file to use on your own site). So if you find that you put more than 7 files but it displays no more than that number, just because you use my demo file.
The file is quite flexible, when you have the source code you can change the size of it, and it just work. (and you can change some configuration information in the xml file to make it look like the way you want)