fantero
/ flash & video
Please register &
login before you post!
Details
Uploaded: 10 February 2010
Opens With: Flash 8 (8+)
Files Included: fla, swf, html, help
Size: 50kb
Action Script: AS2
Resolution: Resizable
Documentation: good
Keywords:
Do you like this file?



















New Features:
1. Image changing transition can be customized from XML file.
2. Tweening transition can be customized from XML file.
3. Buttons color can be customized from XML file.
Image Transition:- You can also define the image transition, like image come from left or right side or simply fade in/out effect. You have to specify the number from 1 to 5. (see the below table)
1 = alpha only
2 = from right side
3 = from left side
4 = alpha and from right side
5 = alpha and from left side
Tween Transition type:- You can also define the Tween Transition type, (see the below table). If you not define this one in XML than it will take a Random Tween Transition type.
0 = Regular.easeOut
1 = Strong.easeOut
2 = Elastic.easeOut
3 = Bounce.easeOut
------------------ Previous Features -------------
Most important feature.
1. This banner doesn't start the timer for autoplay till all images are loaded in the banner. So no waiting time for next images.This banner load first image in the stage and stops. In background the banner loads all images and when its complete, the timer starts the autoplay option.
2. You can Define the XML path, Timer value and Dimension of Gallery from HTML also. You will not need to do any thing from .fla file. (Updated feature).
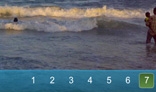
3. If you want to Show/hide the Number Buttons from the Gallery, This can be done from HTML only. See the Help image. (Updated feature).
Some other features
1. You can add as many of images(Maximum upto width of the banner, Because no body add more than 15-20 images and this banner is best viewable with 15-20 images).
When you add more images it will automatically add required button to stage. You can add images just opening the xml file.
2. Supports jpg,png and swf also.
3. You can add description with all images just editing in XML only.
4. Also have link more button to show an extra features/html page. (If you don't want to show, just left blank the link field in xml, It will automatically remove the read more button from description panel. And this features associated with each images separately.)
5. Same in the description case, If you don't want to show the description, Left blank the description field in XML, It will automatically remove the read more button from description panel. And this features associated with each images separately.)
6. This banner also have play pause option.
Note: If you will not define the value in HTML page, It will take default value by itself.
You have the perfect banner which doesn't have any unnecessary features. Just have maximum sufficient features to use with your website
Enjoy with perfect banner.
All the best.