2 Comments
hey dhunter,
Having a problem with loading your index.html file. After extracting the download and clicking on the index.html file from my desktop it doesn't load. So I uploaded to my server and clicked on the index file still not loading. Not sure if my browser is the problem or if the file is the problem? I am using IE 8.




















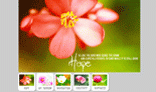
Fully resizable and customizable images banner rotator or images gallery with xml settings.
Features:
- Fully resizable
- Customizable sizes/margin/colors/opacity/fonts
- Any images number
- Any categories number
- Any images sizes and sides ratio
- Small size ONLY 26 kb swf
- Four transition effects
- Full support HTML tags in description (br,i,a href,b,font face color size etc.)
- Autofit images support, few autofit modes
- Few smoothing levels, can be viewed on low-end machines
- Any navigations elements can be disabled
- Any navigations elements can be replace or edit by fla editing
- Easy fla editing without AS code knowledge
- Easy modify by xml file edit
- Rotation's time control
- FullScreen or window using
- Resize function can be desabled
- XML file can be set in html: index.swf?xml_file=data.xml
- Easy modify and easy using as part of another Flash AS2 projects
All you need to do it's add your images paths and descriptions to xml file.
Main XML setting:
- Thumbnails(number) width
- Thumbnails(number) height
- Thumbnails(number) color in RRGGBB format
- Thumbnails(number) opacity
- Thumbnails(number) margin - Distance between thumbnails
- Background color in RRGGBB format
- Background image path
- Autofit Image - Reducing image if it bigger than screen resolution (Width/Height/All/Full/None)
- Smoothing Level (0-2) 0 - min CPU Load; 2 - max CPU Load
- Rotation interval in seconds
- Startup Slideshow (Yes/No)
- Show Arrows (Yes/No)
- Show Thumbnails(number) (Yes/No)
- Show Timer in Center (Yes/No)
- Number text style in html format -<font color="#333333" face="Tahoma" size="15">
- Transition_effect(1-4) - 1(morph effect good for fullscreen or not Autofit) -2(decrease effect good for active Autofit or not fullscreen) -3(increase effect good for any mode) -4(pseudo morph effect good for any mode)
- Category items(menu) width
- Category items(menu) height
- Category items text style in html format - <font color="#333333" face="Tahoma" size="15">
- Category items(menu) color in RRGGBB format
- Category items(menu) opacity
- Category items(menu) margin - Distance between items
- Autoresize control (Yes/No)