fantero
/ flash & video
Please register &
login before you post!
Details
Uploaded: 06 April 2009
Opens With: Flash 8 (8+)
Files Included: FLA, SWF, XML, HELP.TXT
Size: 40kb
Action Script: AS2
Resolution: Resizable
Documentation: normal
Keywords:
Do you like this file?



















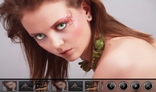
This is nice and beautiful banner with effects.
It is easy to use and customize.
Features-:
1.Self Resizable according to the images.
Just fix the size of the 'swf' file in the 'html' code.
2.XML customizable properties.
3.Backward and Fordward buttons for images.
4.Beautiful and customizable effects.
5.Play and Pause button.
6.Unlimited items can be added.
7.Thumbnails at the bottom.
How to Change the Images?
There is a folder 'images'just paste your images there and
give there url in the 'imglist.xml'.
How to Change the Thumbnails?
There is a folder 'thumb'just paste your thumbnail images of 45x35 size
there and give there url in the 'imglist.xml'.
How to Change the other Properties ?
In the 'imglist.xml'just customize the value in the xml file.
------imglist.xml---------
<?xml version="1.0" encoding="ISO-8859-1"?>
<images>
<image file="images1.jpg" thumb="thumb1.jpg"/> // image and its thumbnail url.
<image file="images2.jpg" thumb="thumb2.jpg"/>
<image file="images3.jpg" thumb="thumb3.jpg"/>
<image file="images4.jpg" thumb="thumb4.jpg"/>
<image file="images5.jpg" thumb="thumb5.jpg"/>
<image file="images6.jpg" thumb="thumb6.jpg"/>
</images>
<prop>
<props image_duration="8"/> // The time duration between the images in seconds.
<props bottom_bar_alpha="0"/> // This is to maintain the transparency (0 to 100 value) of the bar at bottom.
<props buttons_alpha="90"/> // To maintain the transparency (0 to 100 value) of the backward and forward buttons.
</prop>