4 Comments
fantero
/ flash & video
new to purchasing. i am using dreamweaver cs3 and am not sure how to implement this in to my site? do you have any instructions. i have used basic flash and this is a big step for me help!
Please register &
login before you post!
Details
Uploaded: 16 March 2009
Opens With: Flash 8 (8+)
Files Included: swf,fla,xml,help.txt
Size: 5kb
Action Script: AS2
Resolution: Resizable
Documentation: good
Keywords:
Do you like this file?





















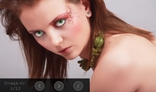
Fully resizable and customizable images gallery with xml settings.
Features:
- Fully resizable
- Customizable sizes/borders/margin/colors/opacity
- Auto thumbnails creating (No Need prepare low size images copy using third apps)
- Small size ONLY 5 kb swf
- Any images amount
- Any images sizes and sides ratio
- Full support HTML tags in title (br,i,a href,b,font face color size etc.)
- Full support HTML tags in description (br,i,a href,b,font face color size etc.)
- Autofit images support
- Few smoothing levels, can be viewed on low-end computers
- Easy modify and easy using as part of another Flash AS2 projects
All you need to do it's add your images paths and descriptions to xml file.
Note! Only preview version have "demo XMLSetting panel".
Main XML setting:
<config>
//Thumbnails width
<Thumbs_width>160</Thumbs_width>
//Thumbnails height
<Thumbs_height>80</Thumbs_height>
//Thumbnails border size
<Thumbs_border_size>20</Thumbs_border_size>
//Thumbnails border color in RRGGBB format
<Thumbs_border_color>FFFFFF</Thumbs_border_color>
//Thumbnails border opacity
<Thumbs_border_alpha>0</Thumbs_border_alpha>
//Distance between thumbnails
<Thumbs_margin>10</Thumbs_margin>
//Image border size
<BigImage_border_size>5</BigImage_border_size>
//Image border color in RRGGBB format
<BigImage_border_color>000000</BigImage_border_color>
//Image border opacity
<BigImage_border_alpha>50</BigImage_border_alpha>
//Background color in RRGGBB format
<Background_color>666666</Background_color>
//Background image path
<Background_image></Background_image>
//Reducing image if it bigger than screen resolution (Yes/No)
<Autofit_Image>No</Autofit_Image>
//Smoothing Level (0-3) 0 - min CPU Load; 3 - max CPU Load
<ImageSmoothingLevel>2</ImageSmoothingLevel>
</config>
Item XML setting:
- title //Title, text below thumbs
- description //Description for each image, shows in description panel on top. If description epty like description panel will be automatically hide.
- imgsrc //Path to big image or swf