fantero
/ flash & video
Please register &
login before you post!
Details
Uploaded: 25 March 2009
Opens With: Flash 8 (8+)
Files Included: source.fla, links.xml, help.doc
Size: 3kb
Action Script: AS2
Resolution: 590x300
Documentation: good
Keywords:
Do you like this file?














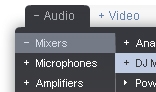
This is a dynamically generated XML horizontal menu with externally loaded images as part of the button.
Things you can do without touching the flash and with only editing the xml are:
•You can change the number of buttons by just adding or removing a button (BUTTON) tag
•You can change the label of the buttons in the “NAME†tag
•You can change the url that the button opens in the “LINK†tag.
•You can change the images for each button in the “IMAGE†tag
•The images need to be put in the images folder and the size of the image should be 80x80 pixels but this can be whatever you like if you can change the button properties from the flash file.
In the flash file you can change the button color, the rollover color and effects, the text color and the size of the image loading movie clip called mc_pic. You can also change the look of the base rectangle on which all these are loading. You need to do this only once and it will reflect on all the buttons. Because the same button movie clip called “button†is being called from the library. You need to do the changes in this movie clip.
You can change the position of the menu by changing the values of the two variables – “xPosition†and “yPosition†in line 1 and 2 of the action script
You can also change the relative position of the buttons by changing the values of the duplicate buttons x and y increments in line 33, 34. If you choose to increment the x value in line 34 then the menu will be horizontal and if you choose to increment only the y value in line 33 then the buttons will be vertically arranged. Just remove the comment lines (the two back slashes) before the code