fantero
/ flash & video
Please register &
login before you post!
Details
Uploaded: 05 June 2009
Opens With: Flash 8 (8+)
Files Included: FLA,SWF,XML,HELP.TXT
Size: 20kb
Action Script: AS2
Resolution: Resizable
Documentation: normal
Keywords:
Do you like this file?



















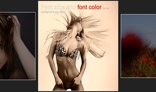
This is nice and beautiful banner with effects.
It is easy to use and customize.
Features-:
1.Self Resizable according to the images.
Just fix the size of the 'swf' file in the 'html' code.
2.Unlimited images.
.
How to Change the Images?
There is a folder 'images'just paste your images there and
give there url in the 'imglist.xml'.
How to Change the Thumbnails?
There is a folder 'thumb'just paste your thumbnail images of 45x35 size
there and give there url in the 'imglist.xml'.
How to Change the other Properties ?
In the 'imglist.xml'just customize the value in the xml file.
file="images/1.jpg" // give the url of your image.
trans="1" // There are total 3 transition effects. Just put the effect number.
text="Text text text" // give the text to the image or just write a " "(space) if you want to disable the text.
Note: for disableling the text just leave a space(" ") in text tag.
eg of text disablement - text=" "
url="http://www.google.com" // give the url which will open on click on the image.
Note: for disableling the url opening just leave a space(" ") in url tag.
eg of url disablement - url=" "
window="_blank" // method of opening a url on image click.
window="_blank" - for opening a page in another blank window.
window="_self" - for opening a page in same window.
image_duration="8" // gap time between two images.Increasing value increases time gap.
text_color="0xffffff" // hexadecimal color code to give any text color.
text_size="9"` // accepts integer value to adjust the text size.
-------------XML--------------------
<?xml version="1.0" encoding="ISO-8859-1"?>
<images>
<image file="images/2.jpg" thumb="thumb/2.jpg" trans="1" text="7 exclusive transition effects." url="http://www.google.com" window="_blank"/>
<image file="images/3.jpg" thumb="thumb/3.jpg" trans="3" text="Text size , color , alignment and enablement or disablement are XML driven." url="http://www.google.com" window="_blank"/>
</images>
<prop>
<props image_duration="8"/>
<props text_color="0xffffff"/>
<props text_size="9"/>
<props text_align="center"/>
</prop>